“How to center titles in WordPress?” is a common question among beginners to WordPress CMS. This can be an issue even with some experienced web designers and bloggers who are not familiar with website development.
Some WordPress themes and page builders make centralizing the titles easy for users with their built-in visual editor. But, in some more lightweight themes, you need to use CSS (some simple front-end code) to do this task.
In this blog, GIANT Creative will guide you through 3 steps to centralize your page or post titles.
How to center titles in WordPress using CSS?
Essentially, the titles are just words placed in the tag on your web page (the highest level heading), which is important for SEO. So, to centralize it, you just need to use CSS to tell the browser to display the in the center of the page horizontally.
This method can be applied to all WordPress themes. If you are working on a block builder theme (visual block editor), you can see our guide below.
To add CSS to your website, you can simply follow these 3 steps:
Step 1:
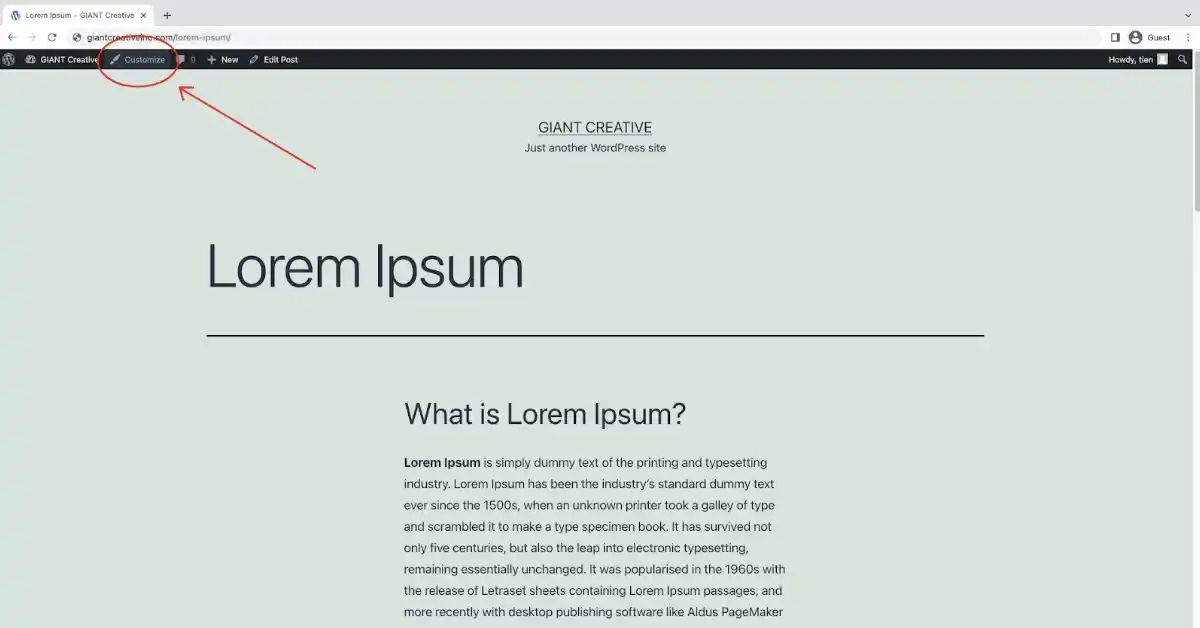
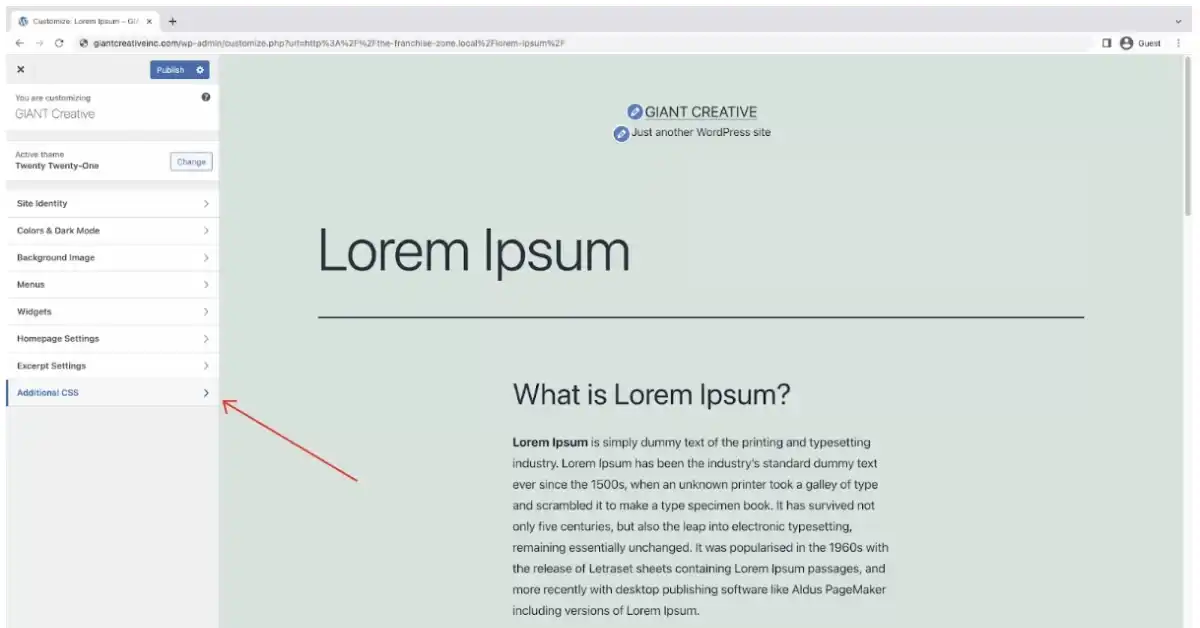
Go to the post you are editing and click customize (we are using the Twenty-Twenty One theme as an example).

Step 2:
Choose Additional CSS.

Step 3:
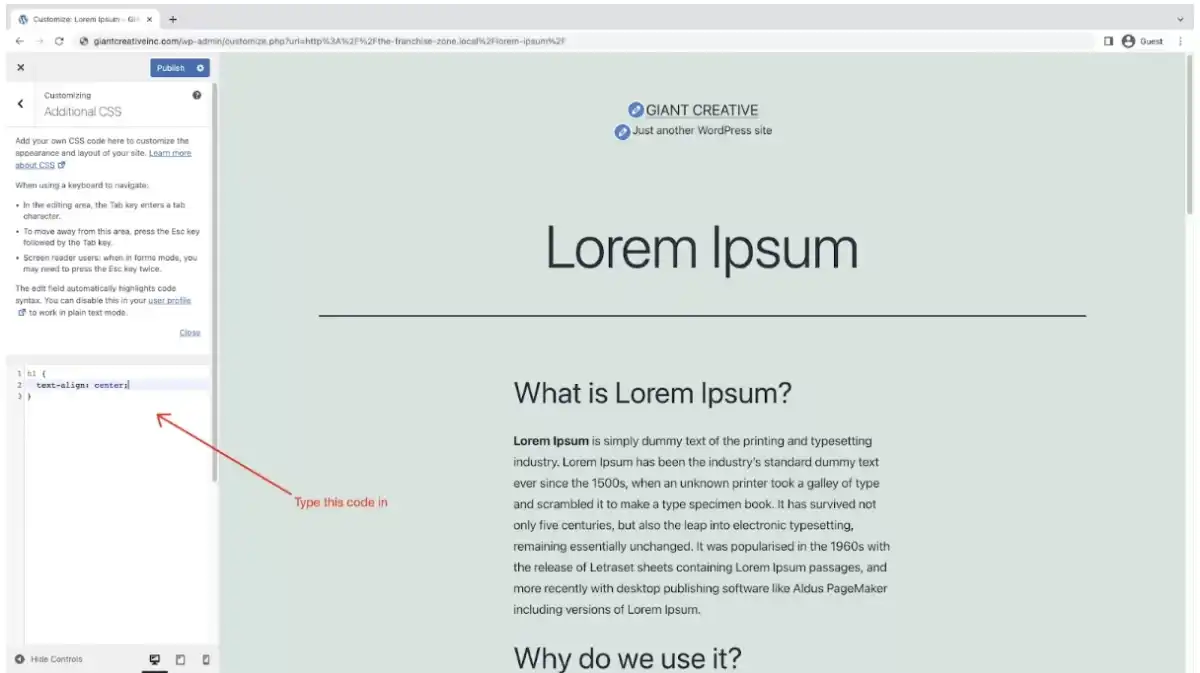
Paste the code into the text editor.
This code will center all titles across pages and posts on your website.
h1 {
text-align: center;
}
Now you see that the title is centered. Note that the title of other posts and pages are also centered because we are selecting all h1 elements in our CSS rule.

Center the title on a specific post/page
You can specify a specific post/page that you want to center the title. To do this, you just need to add more details to the selector instead of all h1.
Follow these steps to select only a specific element on your website:
Step 1:
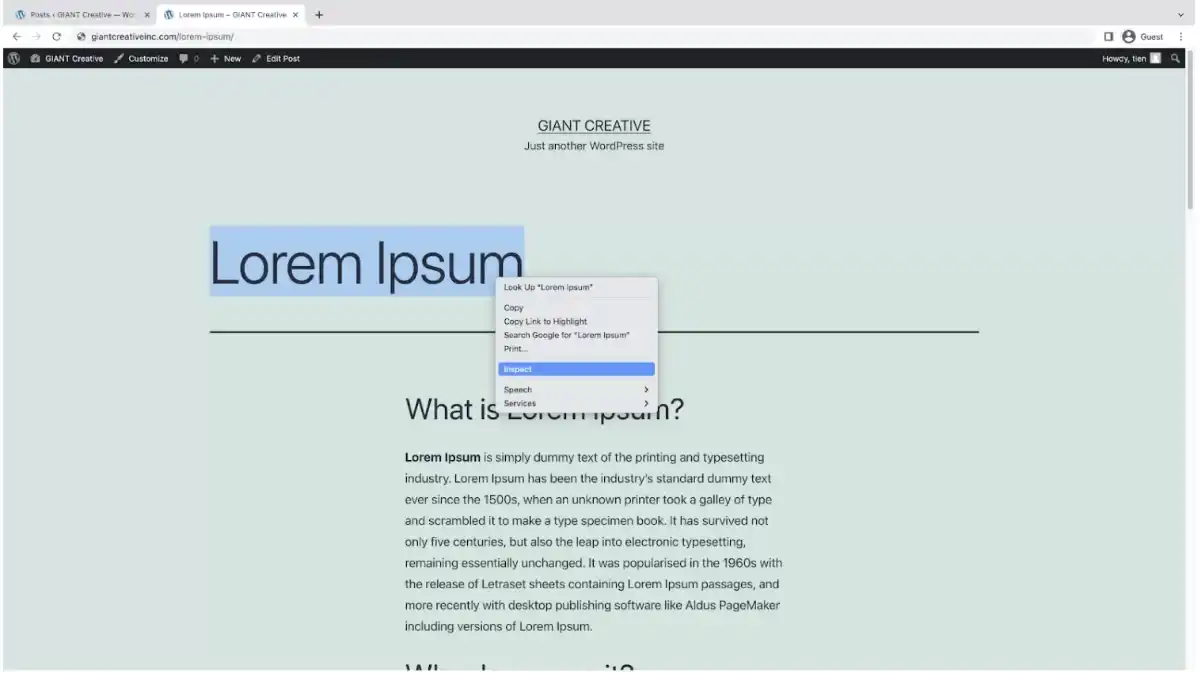
Select the individual title.

Step 2:
Right-click and choose “Inspect”.
Step 3:
Copy selector.
After clicking Inspect, a panel will appear on the right (or sometimes bottom) of your browser window.
You will see a block of text with the “Lorem Ipsum” which is the title, inside a pair of <h1> tags. This is automatically highlighted since we inspected that specific element.
Right-click on the element > Hover on Copy > Click Copy selector
Now you have a specific selector for that unique element in your clipboard, you can go to Additional CSS to add or update the CSS rule.
In this example, we replaced the “h1” right before the “{“ with the text in the clipboard (Ctrl + V or Command + V to paste). It will look like this:
[paste the selector here] {
text-align: center;
}
What if you don’t see the “Customize” option?
In some recent block themes like Twenty-Twenty-Two, you may not see Customize option in the admin bar.
No need to panic! There is a simple solution to cope with this. You just need to type the URL to the Customizer directly.
The URL will look like this: https://yourwebsite.com/wp-admin/customize.php
After typing the address in, hit enter, and now you can follow the process above.
Fact: The Customize option is hidden because these themes can help you center it visually. Today, most page builders and block themes are user-friendly, so you shouldn’t have many issues using their visual editor to center elements. However, each theme and page builder plugin has its own User Interface, so you may need to read the manuals on their official websites for more information.
Conclusion
There are many ways to center titles in WordPress, especially in recent updates and tools like GlutenBerg, block editor themes, and page builders.
However, using the Additional CSS function to add custom CSS rules is the one-fit-all solution.
You don’t need to be an experienced developer to implement this, just follow our simple guidelines laid out in this blog, and you will be able to center titles in WordPress for your posts or pages.
We hope you have found this article helpful and good luck with your project!